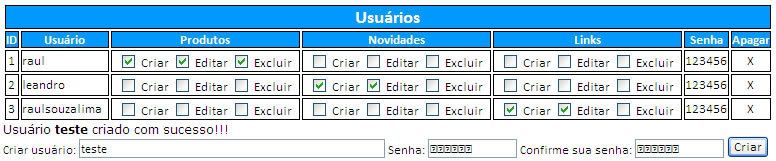
No exemplo da imagem estou add um usuário, está tudo funcionando perfeitamente.
O que eu queria e ñ estou conseguindo é fazer com que quando ele add ou exclua o usuário, ele dê um reload na div q contem a tabela de usuários, pq do jeito que está ele add o usuário, mas não mostra na tabela, só mostra se eu carrego a página toda novamente.

Função que add usuário, na chamada da função ele envia uma url onde é feito todo o processo no banco...
function addUser(url) {
ajax = initHttpRequest();
username = document.form_criar_usuario.nome_novo_usuario.value;
password = document.form_criar_usuario.senha_novo_usuario.value;
conf_password = document.form_criar_usuario.conf_senha.value;
if(username == "" || password == "" || conf_password == "")
alert("Preencha os campos corretamente!");
else
if(password != conf_password) {
alert("Confirmação de senha não bate com a senha fornecida!");
document.form_criar_usuario.senha_novo_usuario.value = "";
document.form_criar_usuario.conf_senha.value = "";
}
else {
url = (url+'&username='+username+'&password='+password);
ajax.onreadystatechange = function() {
if(ajax.readyState == 4) {
if(ajax.status == 200) {
if(window.ActiveXObject) {
document.getElementById('resposta_usuario').innerHTML = ajax.responseText;
}
else if(document.implementation && document.implementation.createDocument) {
document.getElementById('resposta_usuario').innerHTML = ajax.responseText;
}
}
else {
alert('Desculpe houve um problema com a requisição.');
}
document.form_criar_usuario.nome_novo_usuario.value = "";
document.form_criar_usuario.senha_novo_usuario.value = "";
document.form_criar_usuario.conf_senha.value = "";
}
}
ajax.open('GET', url, true);
ajax.setRequestHeader("Content-type","application/x-www-form-urlencoded");
ajax.setRequestHeader("Content-type","text/html; charset=ISO-8859-1");
ajax.setRequestHeader("encoding","ISO-8859-1");
ajax.setRequestHeader("Pragma","no-cache");
ajax.send(null);
}
}Pra variar ninguém???



 Postagens
Postagens Não informado
Não informado

