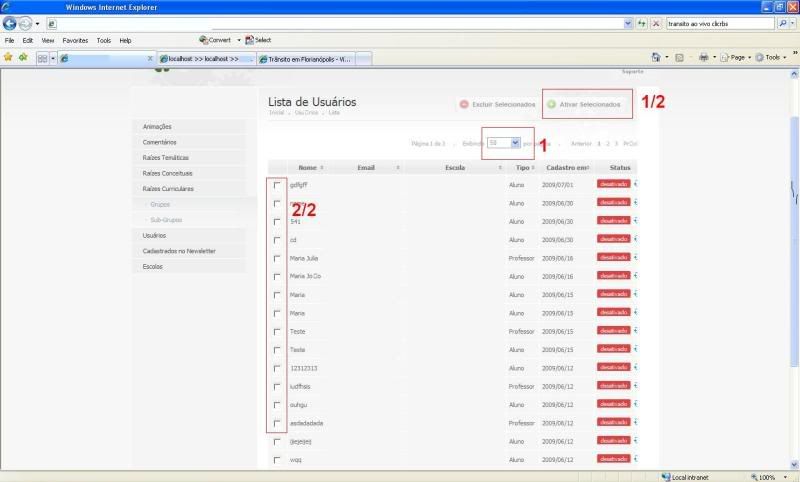
Primeiro analize o print:

Bom, esse site é de um cadastro de escolas/alunos de uma prefeitura local aqui do meu estado. O aluno se cadastra, recebe um email e clica no site que é enviado no email e ATIVA a conta dele automatico. OK!
Quero fazer 2 coisas nesse site mais não sei fazer, quero apenas uma ideia!
IDEIA FOTO 1: Na foto numero 1, ele é uma paginação. Você coloca 50, aparece os 50 primeiros cadastros, muda para 100, mostra em 100 primeiros. OK! Ele já faz isso, mais por exemplo, ele é padrão 50, se eu mudo para 100 e dou refresh na pagina, volta para 50! Se eu aperto no botão ATIVAR em algum aluno, ele da o refresh na pagina, ativa o usuario mais volta para 50. Então tenho que ficar toda a hora trocando. Como eu faço para, se eu colocar 100, ficar FIXO ali até eu dar um logout?
IDEIA FOTO 2: Bom, para cada aluno tem um checkbox ao lado FOTO 2/2. Você seleciona quantos quiser e no lugar aonde é FOTO 1/2 você aperta e ativa os selecionados ou exclui todos juntos. Como eu faço isso?
Cada um aluno tem o seu id, tudo certinho já! Mas não sei fazer ele ativar ou excluir todos que eu selecionar!
Galera, MUITO OBRIGADO a quem em ajudar!












