
Creio que isso seja feito usando PHP, Javascript e talvez ajax, pode ser que dê para fazer só com PHP e Javascript.
A lógica é:
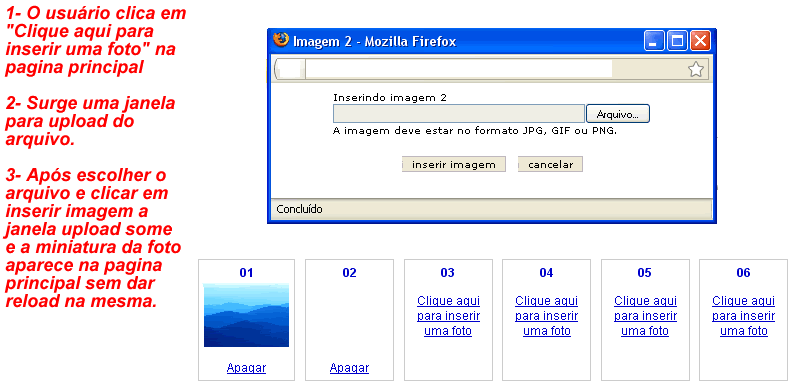
1- O usuário clica em "inserir a foto":
2 - Abre-se uma janela usando uma função do javascript para upload da mesma
3- Após esta foto ser inserida ela aparece na página onde o usuário clicou para "inserir a foto".
Claro que sem dar "reload" na página...
Sei um pouco de PHP e muito pouco de javascript.. preciso de ajuda ...
Galera alguém sabe como fazer? Se souber posta o código ou se aguém já tem pronto pode me mandar?
Valeu!

















