Eu que stressei agora .... ^^
Sim, a resolução média seria uns 778 ... por via das dúvidas eu deixo sempre 770px ...
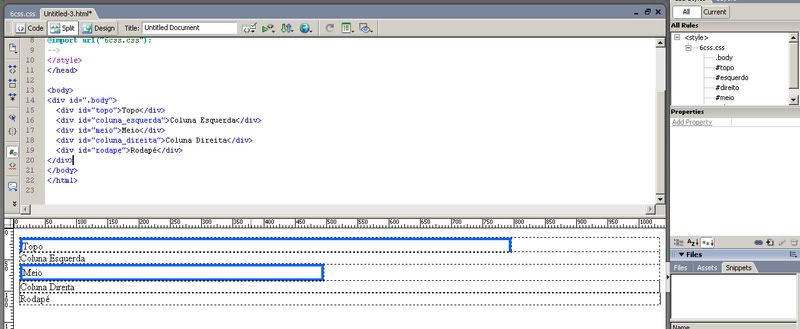
Vamos por partes, veja a marcação de um layout como o seu:
<div id="topo">Topo</div>
<div id="coluna_esquerda">Coluna Esquerda</div>
<div id="meio">Meio</div>
<div id="coluna_direita">Coluna Direita</div>
<div id="rodape">Rodapé</div>
Pronto, só isso já é suficiente para o esqueleto. Agora o CSS:
/* ----------------------------------------------------
* TABLE OF CONTENTS
*
* |= GBAL : Estilos em Massa
* |= MAIN : Estilo das Seções do Site
*
* ----------------------------------------------------*/
/*
* Estilos em massa |=GBAL
* ----------------------------------------------------*/
*{
margin:0px;
padding:0px;
}
html, body{
font:normal 11px Trebuchet MS, serif;
height:100%;
}
div{
border:1px dashed #f00;
}
/*
* Estilo das Seções do Site |=MAIN
* ----------------------------------------------------*/
#topo{
width:770px;
height:100px;
}
#coluna_esquerda, #meio, #coluna_direita{
float:left;
clear:none;
}
#coluna_esquerda, #coluna_direita{
width:150px;
height:300px;
}
#meio{
width:470px;
height:300px;
}
#rodape{
width:770px;
height:40px;
}O estilo está bem organizado e comentado, acho que não terá problemas em identificar as partes.
E sobre sua outra dúvida. É possível inserir divs dentro de divs, essa é uma das tarefas mais comuns. Imagine que você queria centralizar esse layout em resoluções maiores:
<div id="central">
<div id="topo">Topo</div>
<div id="coluna_esquerda">Coluna Esquerda</div>
<div id="meio">Meio</div>
<div id="coluna_direita">Coluna Direita</div>
<div id="rodape">Rodapé</div>
</div>
No CSS só mais uma parte simples:
#central{
width:770px;
height:1px;
display:table;
margin:0px auto;
}BLz?! Não testei, mas acho que está tudo ok.