Vi alguns tutoriais de tableless, aprendi uma coisinha básica sobre como configurar as div's, mas tenho uma dúvida quanto a posição de uma delas.
O layout possui um banner superior, um menu e uma área de conteúdo abaixo dele, assim:

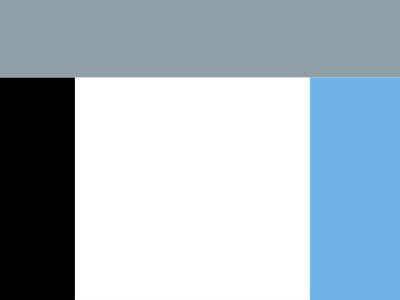
Mas, usando a propriedade float:left na div preta e float:right na azul.. e não deu certo...rsrs ficou assim:

como fazer pra deixar a div como deve ser?
valeeeu!!!!














