- Fórum WMO
- → Diego Viana's Content
Diego Viana's Content
There have been 60 items by Diego Viana (Search limited from 27/04/2023)
#928896 Campos Obrigatórios...
![]() Posted by
Diego Viana
on 03/08/2008, 23:12
in
PHP
Posted by
Diego Viana
on 03/08/2008, 23:12
in
PHP
Se vc quer que já apareça que ele deve preencher os campos, vc tem que colocar uma função onload na tag <body> que faz uma requisição em Ajax para o servidor, ou seja, a página resultado onde vai verificar se os dados passados não estão vazios. Mais acho desnecessário isso, coloca direto umas <divs> lá exibindo que os campos devem ser preenchidos, depois vc cria uma função em Ajax que faz a verificação dos campos, e retorna quais campos estão vazios, e aí se tiver algum preenchido vc seta o css style.display da div onde o campo está preenchido como none, ou seja vai ocultar a mensagem "você deve preencher esse campo.
#928179 Problemas Com $_get No Firefox
![]() Posted by
Diego Viana
on 30/07/2008, 20:32
in
PHP
Posted by
Diego Viana
on 30/07/2008, 20:32
in
PHP
#928173 Problemas Com $_get No Firefox
![]() Posted by
Diego Viana
on 30/07/2008, 20:14
in
PHP
Posted by
Diego Viana
on 30/07/2008, 20:14
in
PHP
Meus códigos estão nesta lógica, tem um select no formulário que carrega o primeiro combo com os implementos, selecionando um implemento, com o evento onChange, ou seja, quando mudar, eu chamo a função javascript pesquisar_implemento( valor ) com a variável xmlhttp já pronta para fazer requisições ao servidor (isso é Ajax), agora na função pesquisar_implemento( valor ) você pode observar que tem a linha xmlhttp.open("GET", "consultarimplemento.php?id=" + valor); ela chama uma página php passando com o método GET o id do implemento que o kra selecionou no 1º combo. Daí vem o arquivo consultar_implemento.php que pega o id passado pela função pesquisar_implemento e faz um select para saber quais são as subcategorias do implemento que o kra selecionou e enviar a resposta de volta, ou seja, tudo que vc queira que seja exibido, no meu caso um select com as subcategorias do implemento selecionado.
Bom feito isso, nas linhas:
if (xmlhttp.readyState==4){
document.getElementById('aplicacao_busca').innerHTML=xmlhttp.responseText
}diz que: Se status da requisição for igual a 4, ou seja, completo, a linha document.getElementById('aplicacao_busca').innerHTML=xmlhttp.responseText, vai jogar tudo que o arquivo consultarimplemento.php imprimiu, ou seja, o combo com as subcategorias do implemento que eu selecionei no 1º combo.Imagina o seguinte:
Você tem um formulário de cadastro onde tem o campo Estado e Cidade.
1º) O kra seleciona o estado.
2º) O campo cidade tem que ser listado de acordo com o estado que vc selecionou.
3º) Você tem que cadastrar o cidadão.
O meu problema está na hora de cadastrar o infeliz, (claro que no meu caso é o implemento e as suas subcategorias, isso é só um exemplo). Bom mais na página aparece as cidades certinho, mais daí ele seleciona, clica em cadastrar, e a cidade não vem, vem só o estado, mais no IE dá certinho cadastra que é uma blz, já no FF dá erro.
Então, no meu caso o implemento vem certinho, agora a subcategoria não vem.
Bom espero não ter sido confuso e que todos possam ter entendido melhor...rsrs
Vlwsss.....
#928273 Problemas Com $_get No Firefox
![]() Posted by
Diego Viana
on 31/07/2008, 09:59
in
PHP
Posted by
Diego Viana
on 31/07/2008, 09:59
in
PHP
var xmlhttp;
if(window.XMLHttpRequest){
xmlhttp = new XMLHttpRequest();
}else
if(window.ActiveXObject){
xmlhttp = new ActiveXObject("Msxml2.XMLHTTP");
if(!xmlhttp){
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
}else {
alert("Seu navegador não possui suporte a essa aplicação");
}Acredito que o meu problema não seja com o Ajax, pq o combo lista certinho, ou seja os dados estão lá, eu só não estou conseguindo pegá-los na página resultado_busca_implemento.php.
#928784 Problemas Com $_get No Firefox
![]() Posted by
Diego Viana
on 02/08/2008, 18:17
in
PHP
Posted by
Diego Viana
on 02/08/2008, 18:17
in
PHP
Então, mais eu não abri as chaves depois do else onde vc colocou alí. Mesmo assim eu testei aqui para ver se resolvia meu problema e não mudou nada, tanto faz ter as chaves ou não.
Não consigo entender oq possa ser.... ainda não resolvi esse problema, e o pior é que eu tenho 4 tipos de busca na mesma página utilizando o mesmo script ajax (com funções diferentes claro) e funciona no FF e no IE...
Como diria o repórter Gil Gomes: "É um mistério, um mistério, coitado do Diego"...rsrs
#928901 Problemas Com $_get No Firefox
![]() Posted by
Diego Viana
on 03/08/2008, 23:35
in
PHP
Posted by
Diego Viana
on 03/08/2008, 23:35
in
PHP
// JavaScript Document
var xmlhttp;
if(window.XMLHttpRequest){
xmlhttp = new XMLHttpRequest();
} else
if(window.ActiveXObject){
xmlhttp = new ActiveXObject("Msxml2.XMLHTTP");
if(!xmlhttp){
xmlhttp = new ActiveXObject("Microsoft.XMLHTTP");
}
}else {
alert("Seu navegador não possui suporte a essa aplicação");
}
function pesquisar_implemento( valor ){
//alert(valor);
xmlhttp.open("GET", "consultarimplemento.php?id=" + valor);
xmlhttp.onreadystatechange= function() {
if(xmlhttp.readyState != 4) {
document.getElementById('aplicacao_busca').innerHTML = "Carregando...";
}else
if (xmlhttp.readyState==4){
document.getElementById('aplicacao_busca').innerHTML=xmlhttp.responseText
}
}
xmlhttp.send(null)
}Agora essa não é a única função que eu tenho utilizando dessa forma e funciona nos dois navegadores.
Agora sabe o que eu acho mais estranho, é que aparece certinho, carrega o combo com os dados, agora o que eu não consigo é pegar esses dados, mais eles estão lá, pq eu seleciono o que eu quero e tudo...
#928075 Problemas Com $_get No Firefox
![]() Posted by
Diego Viana
on 30/07/2008, 15:29
in
PHP
Posted by
Diego Viana
on 30/07/2008, 15:29
in
PHP
Pessoal eu estou com um probleminha estranho, eu tenho 2 combos onde o segundo depende do que vc escolher no primeiro, até aí tudo bem, o meu problema é na hora de pegar os valores deste combos, no Internet Explorer funciona legalzinho já no Firefox não pega, estou usando o método GET para passar os dados, no Internet Explorer aparece na URL todos os dados que eu preciso, já no FF falta os dados do segundo combo, carregado em ajax no formulário, mais eu já verifiquei os nomes dos campos e estão certinhos.
A minha dúvida é pq no IE funciona e no FF não? tem alguma configuração que eu deva fazer?
Me dêem um help aí galera, desde já agradeço a todos...
#928108 Problemas Com $_get No Firefox
![]() Posted by
Diego Viana
on 30/07/2008, 16:56
in
PHP
Posted by
Diego Viana
on 30/07/2008, 16:56
in
PHP
formulário de busca:
<table border="0" cellspacing="1" cellpadding="1" class="main">
<form name="b_implementos" id="b_implementos" action="resultado_busca_implemento.php" method="get">
<tr>
<td align="right">Implemento:</td>
<td colspan="3">
<div id="implemento" style="margin-top:5px;">
<select class="select" id="implemento" name="implemento" onChange="pesquisar_implemento( this.value )">
<option value="">Selecione o implemento</option>
<?php
$consulta = mysql_query("SELECT * FROM tabela_implemento");
while($row = mysql_fetch_array($consulta) ){
echo "<option value=".$row['id'].">".
$row['tipo_implemento']."</option>";
}
?>
</select>
</div>
</td>
</tr>
<tr>
<td align="right">Aplicação:</td>
<td colspan="3">
<div id="aplicacao_busca">
<select class="select" id="aplicacao" name="aplicacao">
<option value=""></option>
</select>
</div>
</td>
</tr>
<tr>
<td align="right">Financiada:</td>
<td colspan="3">
<select id="financiada" name="financiada">
<option value=""></option>
<option value="Sim">Sim</option>
<option value="Não">Não</option>
</select>
</td>
</tr>
<tr>
<td align="right">Revisada:</td>
<td colspan="3">
<select id="revisada" name="revisada">
<option value=""></option>
<option value="Sim">Sim</option>
<option value="Não">Não</option>
</select>
</td>
</tr>
<tr>
<td align="right">Preço:</td>
<td>
<select id="preco" name="preco" class="b_preco">
<option value=""></option>
<option value="0">0.000</option>
<option value="5">5.000</option>
<option value="10">10.000</option>
<option value="15">15.000</option>
<option value="20">20.000</option>
<option value="25">25.000</option>
<option value="30">30.000</option>
<option value="40">40.000</option>
<option value="50">50.000</option>
<option value="60">60.000</option>
<option value="70">70.000</option>
<option value="80">80.000</option>
<option value="90">90.000</option>
<option value="100">100.000</option>
<option value="250">250.000</option>
<option value="500">500.000</option>
<option value="100000">1.000.000</option>
</select>
</td>
<td>até:</td>
<td>
<select id="preco_ate" name="preco_ate" class="b_preco">
<option value=""></option>
<option value="0">0.000</option>
<option value="5">5.000</option>
<option value="10">10.000</option>
<option value="15">15.000</option>
<option value="20">20.000</option>
<option value="25">25.000</option>
<option value="30">30.000</option>
<option value="40">40.000</option>
<option value="50">50.000</option>
<option value="60">60.000</option>
<option value="70">70.000</option>
<option value="80">80.000</option>
<option value="90">90.000</option>
<option value="100">100.000</option>
<option value="250">250.000</option>
<option value="500">500.000</option>
<option value="100000">1.000.000</option>
</select>
</td>
</tr>
<tr>
<td> </td>
<td colspan="3" align="right">
<input type="submit" class="botao_b" value="Buscar" onClick="return validaBuscaImplemento();">
</td>
</tr>
</form>
</table>Função em ajax que seleciona a aplicação de acordo com o implemento
function pesquisar_implemento( valor ){
//alert(valor);
xmlhttp.open("GET", "consultarimplemento.php?id=" + valor);
xmlhttp.onreadystatechange= function() {
if(xmlhttp.readyState != 4) {
document.getElementById('aplicacao_busca').innerHTML = "Carregando...";
}else
if (xmlhttp.readyState==4){
document.getElementById('aplicacao_busca').innerHTML=xmlhttp.responseText
}
}
xmlhttp.send(null)
}Arquivo consultarimplemento.php
$id = $_GET["id"]; // pegamos o id passado pelo select
$consulta = mysql_query("SELECT * FROM tab_sub_implementos WHERE id_implemento = $id");
echo "<select name='aplicacao' id='aplicacao' class='select'>";
while( $dados_modelo = mysql_fetch_array(($consulta)))
{
$modelo_id = $dados_modelo['id'];
$modelo = utf8_encode($dados_modelo['nome']);
echo "<option value='$modelo'>$modelo</option>";
}
echo "</select>";Arquivo resultado_busca_implemento.php
<? session_start(); ob_start(); //pego os dados selecionados no formulário de busca $implemento = addslashes($_GET['implemento']); $aplicacao = addslashes($_GET['aplicacao']); $financiada = addslashes($_GET['financiada']); $revisada = addslashes($_GET['revisada']); $preco_de = addslashes($_GET['preco']); $preco_ate = addslashes($_GET['preco_ate']); echo "$implemento<br>$aplicacao<br>$financiada<br>$revisada<br>$preco_de<br>$preco_ate"; ?>
Bom pessoal, basicamente esse é o meu código. não entendo pq no IE funciona e no FF não.
#884098 Apagar Campos Apos Envio Por Ajax
![]() Posted by
Diego Viana
on 27/11/2007, 15:20
in
Ajax
Posted by
Diego Viana
on 27/11/2007, 15:20
in
Ajax
<script type="text/javascript">
function ocultarCampo(){
if(document.form.file1.value != ""){
document.getElementById('file1').style.visibility = "hidden";
}else
document.getElementById('file1').style.visibility = "visible";
if(document.form.file2.value != ""){
document.getElementById('file2').style.visibility = "hidden";
}else
document.getElementById('file2').style.visibility = "visible";
}
function mostrarCampo(){
document.form.file1.value = "";
document.form.file2.value = "";
document.getElementById('file1').style.visibility = "visible";
document.getElementById('file2').style.visibility = "visible";
}
</script>
</head>
<body>
<form name="form">
<input type="file" name="file1" id="file1"><br><br>
<input type="file" name="file2" id="file2"><br>
<input type="button" onClick="ocultarCampo()" value="ocultar">
<input type="button" onClick="mostrarCampo()" value="mostrar">
</form>
</body>Este é só um exemplo, nele eu usei com <input files> mais é só adaptar... Não sei se ajuda mais está aí...
#888238 Limpar Campo Input File
![]() Posted by
Diego Viana
on 20/12/2007, 18:38
in
Javascript / DOM / AJAX / ECMAScript
Posted by
Diego Viana
on 20/12/2007, 18:38
in
Javascript / DOM / AJAX / ECMAScript
#928178 As Aventuras De Um Iniciante Em Php
![]() Posted by
Diego Viana
on 30/07/2008, 20:27
in
PHP
Posted by
Diego Viana
on 30/07/2008, 20:27
in
PHP
depois vc cria um esquema de cadastro de notícia, com título, resumo, autor, categoria, sei lá, da forma que for melhor pra vc.
Cadastrando as notícias já era, vc pode exibi-las onde vc quizer, na maneira como quizer.
Tem muita coisa na net já, mais se o seu interesse é aprender mais sobre o php aconselho vc mesmo fazer, pois não é complexo.
Espero ter ajudado, sei que isso é o básico do básico, mais são algumas dicas de como começar...rsrs
Boa Sorte...
#888464 Limpar Campo Input File
![]() Posted by
Diego Viana
on 21/12/2007, 19:20
in
Javascript / DOM / AJAX / ECMAScript
Posted by
Diego Viana
on 21/12/2007, 19:20
in
Javascript / DOM / AJAX / ECMAScript
e o meu código que apaga os campos é esse.
function apagarCampos(){
//pedaço do script que limpa o campo files do formulário
if(document.getElementById('file1').value != ""){
var file1 = document.getElementById("file1");
var file1_novo_campo = file1.cloneNode( true );
file1.parentNode.replaceChild( file1_novo_campo, file1 );
//document.getElementById('foto1').style.display='none';
}
if(document.getElementById('file2').value != ""){
var file2 = document.getElementById("file2");
var file2_novo_campo = file2.cloneNode( true );
file2.parentNode.replaceChild( file2_novo_campo, file2 );
//document.getElementById('foto2').style.display='none';
}
if(document.getElementById('file3').value != ""){
var file3 = document.getElementById("file3");
var file3_novo_campo = file3.cloneNode( true );
file3.parentNode.replaceChild( file3_novo_campo, file3 );
//document.getElementById('foto3').style.display='none';
}
if(document.getElementById('file4').value != ""){
var file4 = document.getElementById("file4");
var file4_novo_campo = file4.cloneNode( true );
file4.parentNode.replaceChild( file4_novo_campo, file4 );
//document.getElementById('foto4').style.display='none';
}
}um abraço a todos aí
#887841 Limpar Campo Input File
![]() Posted by
Diego Viana
on 18/12/2007, 22:08
in
Javascript / DOM / AJAX / ECMAScript
Posted by
Diego Viana
on 18/12/2007, 22:08
in
Javascript / DOM / AJAX / ECMAScript
Espero que tenham entendido, qq coisa eu tento me expressar melhor, um abraço a todos....
#908310 Tabela De Marcas E Modelos De Carro
![]() Posted by
Diego Viana
on 11/04/2008, 18:03
in
MySQL
Posted by
Diego Viana
on 11/04/2008, 18:03
in
MySQL
Obrigado hein...
#926990 Como Posso Pegar O Valor De Um Campo Text E Armazenar Em Variável?
![]() Posted by
Diego Viana
on 25/07/2008, 17:41
in
HTML, CSS e Metodologias
Posted by
Diego Viana
on 25/07/2008, 17:41
in
HTML, CSS e Metodologias
#885593 Exibir Um Alert Dentro De Um Script Php
![]() Posted by
Diego Viana
on 05/12/2007, 15:34
in
Javascript / DOM / AJAX / ECMAScript
Posted by
Diego Viana
on 05/12/2007, 15:34
in
Javascript / DOM / AJAX / ECMAScript
$update = "UPDATE usuario SET endereco = '$end', bairro = '$bairro', cidade = '$cidade',
estado = '$estado', cep = '$cep', ddd_tel = '$ddd_tel', telefone = '$telefone',
ddd_cel = '$ddd_cel', celular = '$celular', data_nasc = '$data_nasc',
rg = '$rg', cpf = '$cpf', nome = '$nome', email = '$em', senha = '$senha' WHERE email = '$usuario'";
$up = mysql_query($update) or die("" . mysql_error());
if($up){ echo "<script type='text/jscript'> alert('Dados editados com sucesso');</script>"; }
?>Mais não mostra nada, fica em branco, edita mais não mostra nada...
#892240 Problemas Com O Htmlentities()
![]() Posted by
Diego Viana
on 16/01/2008, 08:36
in
PHP
Posted by
Diego Viana
on 16/01/2008, 08:36
in
PHP
assim:
$palalavra = "<b>homologação</b>"; echo htmlentities($palavra);o código acima deveria ser convertido para entidades html mais não estão. Deveria exibir assim:
<b>homologação</b>Mais ele está exibindo assim: <b>homologação</b>
pq será que não está convertendo?
#883053 Upload De Imagens...
![]() Posted by
Diego Viana
on 21/11/2007, 12:12
in
Ajax
Posted by
Diego Viana
on 21/11/2007, 12:12
in
Ajax
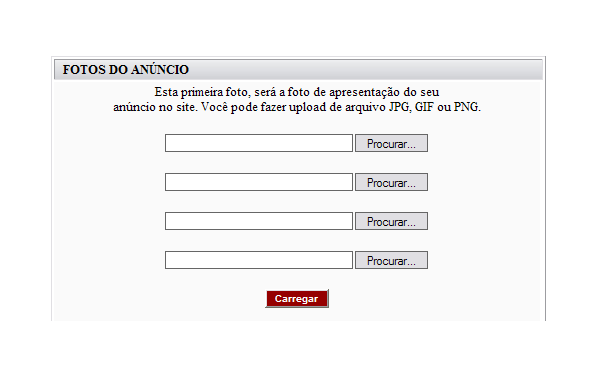
Então kra, o upload das imagens está sendo feito corretamente, funciona certinho. O negócio é o seguinte, eu preciso que quando o usuário clicar em carregar para fazer o upload das imagens, ele chame uma função, em javascript(o Ajax), que vai chamar o arquivo.php responsável pelo upload, passando os valores de cada <input files> para que ele faça o upload e retorne a url de onde ele armazenou as imagens para a função em Javascript, para que as div's onde serão colocadas as imagens apareçam as imagens salvas. Sabe igual ao mercado livre quando você vai adicionar fotos ao seu anúncio. Eu preciso exatamente daquilo.
O upload funciona, ele exibe as imagens e tudo, só que em uma outra página, e eu gostaria que ele exibisse na mesma página onde estão os <input files>. Tem essa imagem aí pra vcs verem melhor oq eu quero...
#935849 Dúvida Qto Ao Nosso Número Do Boleto Bancário
![]() Posted by
Diego Viana
on 10/09/2008, 12:03
in
Dúvidas Gerais
Posted by
Diego Viana
on 10/09/2008, 12:03
in
Dúvidas Gerais
O que ele não me respondeu é se esse "nosso número" é gerado pelo sistema, ou se tem que ter algum padrão, sei lá.
Nesse nosso número eu posso colocar o número que eu quiser? tipo assim:
Supondo que esse seja o meu primeiro boleto gerado, teria que ficar assim?
0000000000000001, 0000000000000002, 0000000000000003... 0000000000000010, 0000000000000011 e assim por diante?
é isso mesmo pessoal?
Essa é minha dúvida.
#928786 Qual O Método Mais Rapido?...
![]() Posted by
Diego Viana
on 02/08/2008, 18:31
in
PHP
Posted by
Diego Viana
on 02/08/2008, 18:31
in
PHP
Agora em casos como esse seu se for pegar dados do banco é melhor pegar pelo identificador (id) no seu caso o 1 do audi...
Se for o que eu entendi....
#882954 Upload De Imagens...
![]() Posted by
Diego Viana
on 20/11/2007, 15:58
in
Ajax
Posted by
Diego Viana
on 20/11/2007, 15:58
in
Ajax
#883583 Upload De Imagens...
![]() Posted by
Diego Viana
on 24/11/2007, 08:22
in
Ajax
Posted by
Diego Viana
on 24/11/2007, 08:22
in
Ajax
O AJAX não faz upload de arquivos. Você tem que usar um iframe. É igual o usado pelo fórum. Você deve ter usado para anexar a imagem no post acima.
Kra eu fiz com iframe e deu certinho agora. Agora só mais uma pergunta, não tem como eu fazer upload das imagens carregando elas em div's, ao invés de iframes?
#928888 Precisa Fazer Uma Er Para Cada Link?
![]() Posted by
Diego Viana
on 03/08/2008, 21:58
in
PHP
Posted by
Diego Viana
on 03/08/2008, 21:58
in
PHP
Todas estas seções, passam pela sua index.php, a qual faz os includes necessários e forma a página selecionada pelo user.
legal kra, mais eu não entendi muito bem esta parte. Eu tenho que ter um $_GET['secao'] na index para saber qual é a seção e redirecionar o usuário?
#928879 Precisa Fazer Uma Er Para Cada Link?
![]() Posted by
Diego Viana
on 03/08/2008, 19:53
in
PHP
Posted by
Diego Viana
on 03/08/2008, 19:53
in
PHP
É o seguinte, eu peguei um sistema que suas urls estão normal, e eu quero aplicar urls amigáveis nesse sistema. Minha pergunta é a seguinte:
Para cada link da página, eu tenho que definir uma ER no .htaccess que redirecione o usuário, ou tem uma outra forma de fazer isso sem ter que gerar uma ER para cada link da página?
#928892 Precisa Fazer Uma Er Para Cada Link?
![]() Posted by
Diego Viana
on 03/08/2008, 22:40
in
PHP
Posted by
Diego Viana
on 03/08/2008, 22:40
in
PHP
VENDA -> <a href="/venda/">VENDA</a>
COMPRA -> <a href="/compra/">COMPRA</a>
CONTATO -> <a href="/contato/">CONTATO</a>
aí no .htaccess eu deixo assim:
RewriteRule ^([a-z]+)\/?$ index.php?secao=$1
e na index.php
if($_GET['secao'] == "venda"){
header("Location: venda.php");
}
// e assim para todosÉ isso mesmo?
- Fórum WMO
- → Diego Viana's Content
- Privacy Policy
- Regras ·