- Fórum WMO
- → Diego Viana's Content
Diego Viana's Content
There have been 60 items by Diego Viana (Search limited from 19/04/2023)
#882954 Upload De Imagens...
![]() Posted by
Diego Viana
on 20/11/2007, 15:58
in
Ajax
Posted by
Diego Viana
on 20/11/2007, 15:58
in
Ajax
#883053 Upload De Imagens...
![]() Posted by
Diego Viana
on 21/11/2007, 12:12
in
Ajax
Posted by
Diego Viana
on 21/11/2007, 12:12
in
Ajax
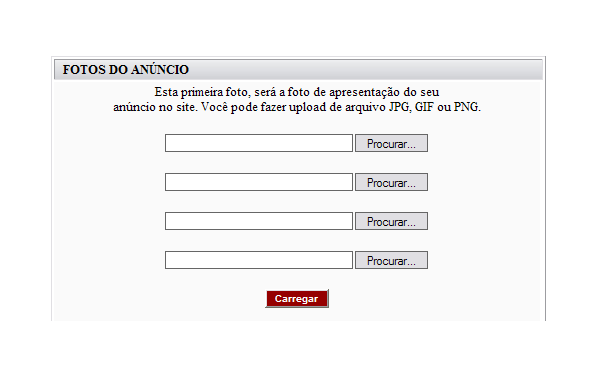
Então kra, o upload das imagens está sendo feito corretamente, funciona certinho. O negócio é o seguinte, eu preciso que quando o usuário clicar em carregar para fazer o upload das imagens, ele chame uma função, em javascript(o Ajax), que vai chamar o arquivo.php responsável pelo upload, passando os valores de cada <input files> para que ele faça o upload e retorne a url de onde ele armazenou as imagens para a função em Javascript, para que as div's onde serão colocadas as imagens apareçam as imagens salvas. Sabe igual ao mercado livre quando você vai adicionar fotos ao seu anúncio. Eu preciso exatamente daquilo.
O upload funciona, ele exibe as imagens e tudo, só que em uma outra página, e eu gostaria que ele exibisse na mesma página onde estão os <input files>. Tem essa imagem aí pra vcs verem melhor oq eu quero...
#883583 Upload De Imagens...
![]() Posted by
Diego Viana
on 24/11/2007, 08:22
in
Ajax
Posted by
Diego Viana
on 24/11/2007, 08:22
in
Ajax
O AJAX não faz upload de arquivos. Você tem que usar um iframe. É igual o usado pelo fórum. Você deve ter usado para anexar a imagem no post acima.
Kra eu fiz com iframe e deu certinho agora. Agora só mais uma pergunta, não tem como eu fazer upload das imagens carregando elas em div's, ao invés de iframes?
#883586 Validação De Formulário
![]() Posted by
Diego Viana
on 24/11/2007, 08:34
in
Ajax
Posted by
Diego Viana
on 24/11/2007, 08:34
in
Ajax
Não sei se fui claro, mais se tiverem alguma dúvida eu tento me expressar melhor... Valeu turma...
#883810 Atualização Parcial De Páginas.
![]() Posted by
Diego Viana
on 25/11/2007, 23:38
in
Ajax
Posted by
Diego Viana
on 25/11/2007, 23:38
in
Ajax
#883887 Validação De Formulário
![]() Posted by
Diego Viana
on 26/11/2007, 12:52
in
Ajax
Posted by
Diego Viana
on 26/11/2007, 12:52
in
Ajax
#884098 Apagar Campos Apos Envio Por Ajax
![]() Posted by
Diego Viana
on 27/11/2007, 15:20
in
Ajax
Posted by
Diego Viana
on 27/11/2007, 15:20
in
Ajax
<script type="text/javascript">
function ocultarCampo(){
if(document.form.file1.value != ""){
document.getElementById('file1').style.visibility = "hidden";
}else
document.getElementById('file1').style.visibility = "visible";
if(document.form.file2.value != ""){
document.getElementById('file2').style.visibility = "hidden";
}else
document.getElementById('file2').style.visibility = "visible";
}
function mostrarCampo(){
document.form.file1.value = "";
document.form.file2.value = "";
document.getElementById('file1').style.visibility = "visible";
document.getElementById('file2').style.visibility = "visible";
}
</script>
</head>
<body>
<form name="form">
<input type="file" name="file1" id="file1"><br><br>
<input type="file" name="file2" id="file2"><br>
<input type="button" onClick="ocultarCampo()" value="ocultar">
<input type="button" onClick="mostrarCampo()" value="mostrar">
</form>
</body>Este é só um exemplo, nele eu usei com <input files> mais é só adaptar... Não sei se ajuda mais está aí...
#885593 Exibir Um Alert Dentro De Um Script Php
![]() Posted by
Diego Viana
on 05/12/2007, 15:34
in
Javascript / DOM / AJAX / ECMAScript
Posted by
Diego Viana
on 05/12/2007, 15:34
in
Javascript / DOM / AJAX / ECMAScript
$update = "UPDATE usuario SET endereco = '$end', bairro = '$bairro', cidade = '$cidade',
estado = '$estado', cep = '$cep', ddd_tel = '$ddd_tel', telefone = '$telefone',
ddd_cel = '$ddd_cel', celular = '$celular', data_nasc = '$data_nasc',
rg = '$rg', cpf = '$cpf', nome = '$nome', email = '$em', senha = '$senha' WHERE email = '$usuario'";
$up = mysql_query($update) or die("" . mysql_error());
if($up){ echo "<script type='text/jscript'> alert('Dados editados com sucesso');</script>"; }
?>Mais não mostra nada, fica em branco, edita mais não mostra nada...
#887841 Limpar Campo Input File
![]() Posted by
Diego Viana
on 18/12/2007, 22:08
in
Javascript / DOM / AJAX / ECMAScript
Posted by
Diego Viana
on 18/12/2007, 22:08
in
Javascript / DOM / AJAX / ECMAScript
Espero que tenham entendido, qq coisa eu tento me expressar melhor, um abraço a todos....
#888238 Limpar Campo Input File
![]() Posted by
Diego Viana
on 20/12/2007, 18:38
in
Javascript / DOM / AJAX / ECMAScript
Posted by
Diego Viana
on 20/12/2007, 18:38
in
Javascript / DOM / AJAX / ECMAScript
#888464 Limpar Campo Input File
![]() Posted by
Diego Viana
on 21/12/2007, 19:20
in
Javascript / DOM / AJAX / ECMAScript
Posted by
Diego Viana
on 21/12/2007, 19:20
in
Javascript / DOM / AJAX / ECMAScript
e o meu código que apaga os campos é esse.
function apagarCampos(){
//pedaço do script que limpa o campo files do formulário
if(document.getElementById('file1').value != ""){
var file1 = document.getElementById("file1");
var file1_novo_campo = file1.cloneNode( true );
file1.parentNode.replaceChild( file1_novo_campo, file1 );
//document.getElementById('foto1').style.display='none';
}
if(document.getElementById('file2').value != ""){
var file2 = document.getElementById("file2");
var file2_novo_campo = file2.cloneNode( true );
file2.parentNode.replaceChild( file2_novo_campo, file2 );
//document.getElementById('foto2').style.display='none';
}
if(document.getElementById('file3').value != ""){
var file3 = document.getElementById("file3");
var file3_novo_campo = file3.cloneNode( true );
file3.parentNode.replaceChild( file3_novo_campo, file3 );
//document.getElementById('foto3').style.display='none';
}
if(document.getElementById('file4').value != ""){
var file4 = document.getElementById("file4");
var file4_novo_campo = file4.cloneNode( true );
file4.parentNode.replaceChild( file4_novo_campo, file4 );
//document.getElementById('foto4').style.display='none';
}
}um abraço a todos aí
#891545 Checkbox Setado Dinamicamente
![]() Posted by
Diego Viana
on 12/01/2008, 14:55
in
PHP
Posted by
Diego Viana
on 12/01/2008, 14:55
in
PHP
Bom vamos lá vou tentar ser o mais claro possível. Eu tenho uma tabela onde eu tenho o campo opcionais, e tenho uma página onde estes opcionais são checkbox que o usuário seleciona qtos ele quiser, bom estes checkboxes são salvo na tabela como uma string separadas por ","(vírgula), exemplo:
eu tenho os checkboxes:
AR CONDICIONADO
ALARME
BANCO DE COURO
etc..
digamos que o usuário setou estes checkboxes, e efetuou o cadastro, então o código grava os chckboxes na tabela assim:
AR CONDICIONADO, ALARME, BANCO DE COURO,
Bom até aí tudo bem, está fazendo certinho.
O meu problema é na hora de editar estes checkboxes. Como eu faço para que na página onde mostra todos os checkboxes, os que estiver salvo no banco apareça setado já.
Assim:
CÂMBIO AUTOMÁTICO
ALARME (checked)
BLINDADO
DIREÇÃO HIDRÁULICA
AR CONDICIONADO (checked)
BANCO DE COURO (checked)
Bom acho que deu para entender né...rs. Gente me dêem um help aí, pelo amor de Deus...
Um abraço a todos...
#892240 Problemas Com O Htmlentities()
![]() Posted by
Diego Viana
on 16/01/2008, 08:36
in
PHP
Posted by
Diego Viana
on 16/01/2008, 08:36
in
PHP
assim:
$palalavra = "<b>homologação</b>"; echo htmlentities($palavra);o código acima deveria ser convertido para entidades html mais não estão. Deveria exibir assim:
<b>homologação</b>Mais ele está exibindo assim: <b>homologação</b>
pq será que não está convertendo?
#893320 Formatações Html Em Busca
![]() Posted by
Diego Viana
on 22/01/2008, 10:02
in
PHP
Posted by
Diego Viana
on 22/01/2008, 10:02
in
PHP
É o seguinte, eu tenho um sisteminha de cadastro de notícia, que está funcionando legal, a parte de inserção, edição e tudo mais... Só que ele insere as notícias formatadas com o html, exemplo, digamos que eu tenha digitado João e salvo no banco de dados, lá vai ficar João.
Eu tenho um outro sistema que busca por palavra chave nestas notícias, e exibe um breve trecho das notícias, ou seja, ele pega aí as 70 primeiras palavras da notícia e exibe, este é o meu problema, pra exbir este trechinho da notícia, se coloco para exibir normalmente, ele bagunça todo o meu layout e ainda tem tags html que ele não interpreta. Agora se eu uso o htmlspecialchars(), ele exibe certinho no layout porém exibe como html, sem formatação, ele vai me exibir
"Jo$atilde;o", "<table border='0'>","<div>","<p>","<br />"...estes são exemplos de como exibe lá...
Por favor se alguém tiver uma idéia de como fazer para mostrar corretamente este trecho da notícia eu agradeço muito...
#893872 [resolvido] Sistema De Busca
![]() Posted by
Diego Viana
on 24/01/2008, 15:14
in
PHP
Posted by
Diego Viana
on 24/01/2008, 15:14
in
PHP
Pessoal estou com um problema aqui na hora de fazer uma busca, tipo se eu digitar para buscar São Paulo, ele vai buscar tudo que tem São e ou Paulo, ao invés de São Paulo, o meu cliente quer que busque tanto por uma palavra qto por uma frase, estilo no google, se você digitar o que vc quer entre " " ele busca exatamente isso, senão ele trás um monte de coisas relacionadas ao que vc digitou. Estou usando o comando LIKE do MYSQL, como fazer para ele buscar por uma "frase" e não por uma palavra. Frase que eu digo é tipo o kra digitar, Direito Penal ou Diário de São Paulo ou Presidente da República, etc... Eu quero que ele busque exatamente o que o kra digitar...
Bom acho que deu pra entender né?
Pessoal desde já eu agradeço e se alguém tiver uma opnião de como eu faço isso eu agradeço... Vlwsss
#893877 Sistema De Busca Com Ou Sem Acento
![]() Posted by
Diego Viana
on 24/01/2008, 15:41
in
PHP
Posted by
Diego Viana
on 24/01/2008, 15:41
in
PHP
#893892 [resolvido] Sistema De Busca
![]() Posted by
Diego Viana
on 25/01/2008, 15:32
in
PHP
Posted by
Diego Viana
on 25/01/2008, 15:32
in
PHP
Eu qro que ele faça uma busca por palavra e ou por frase, digitando oq ele quer entre "" se ele digitar São Paulo, ele vai pegar tudo que tenha São e ou Paulo, agora se ele digitar "São Paulo" ele vai ter que buscar tpor São Paulo junto, não sei se deu para entender...rs
Um abraço...
aí pessoal eu resolví o meu problema, agora tá funfando...
Se o kra digitar "salário mínimo" (entre aspas), ele vai busca somente o que é salário mínimo, agora se ele digitar, salário mínimo (sem aspas), ele vai buscar tudo que tem salário e ou mínimo...rs
Vlw leonelbr, aí pessoal, se alguém tiver alguma dúvida qto a isso posta aí...
Um abraço...
#897204 [resolvido] Como Saber Se A Variável $_files Está Vazia
![]() Posted by
Diego Viana
on 13/02/2008, 08:47
in
PHP
Posted by
Diego Viana
on 13/02/2008, 08:47
in
PHP
Bom o que eu gostaria de saber é como eu faço para saber se $_FILE['campo'] está vazio, pq se estiver eu salvo sem a imagem, mais mesmo assim eu cadastro a empresa.
Eu já tentei
if($_FILES['imagem'] == "") { inserção dos outros campos }Já tentei
if(count($_FILES['imagem']) == 0) { inserção dos outros campos }E nenhum deles funcionaram, se alguém puder me dar um toque aí eu agradeço...
#897217 [resolvido] Como Saber Se A Variável $_files Está Vazia
![]() Posted by
Diego Viana
on 13/02/2008, 09:45
in
PHP
Posted by
Diego Viana
on 13/02/2008, 09:45
in
PHP
Olha aí:
if(empty($_FILES['imagem']) ) {
echo "está vazio";
}No caso aí teria que exibir o "está vazio" na tela, mais não exibe nada, fica em branco.
#897249 [resolvido] Como Saber Se A Variável $_files Está Vazia
![]() Posted by
Diego Viana
on 13/02/2008, 11:40
in
PHP
Posted by
Diego Viana
on 13/02/2008, 11:40
in
PHP
Valeu mesmo kra, de coração, um abraço a todos...
#898848 Salvar Dados Na Tabela Onde Tiver Campos Vazios...
![]() Posted by
Diego Viana
on 20/02/2008, 19:50
in
PHP
Posted by
Diego Viana
on 20/02/2008, 19:50
in
PHP
Então gente, eu tenho uma tabela onde estão sendo armazenados os nomes de uma imagem que foi baixada pelo usuário, só que ele vai ter a opção de editar essas imagens, então eu tenho quatro campos:
- foto1
- foto2
- foto3
- foto4
Só que digamos que ele só tenha salvo duas fotos, a foto um vai para o campo foto1 e a foto dois vai para o campo foto2, deixando o foto3 e foto4 vazios, depois se ele quiser adicionar mais, salva automaticamente nos campos que tiverem vazios.
Será que tem algum comando que faça isso?
Obrigado.....
#898858 Salvar Dados Na Tabela Onde Tiver Campos Vazios...
![]() Posted by
Diego Viana
on 20/02/2008, 20:24
in
PHP
Posted by
Diego Viana
on 20/02/2008, 20:24
in
PHP
Dudu, então kra, eu tentei fazer assim mais está meio confuso, pq eu recebo o nome dessas fotos baixadas em um array
assim:
$foto1 = $array[0]; $foto2 = $array[1]; $foto3 = $array[2]; $foto4 = $array[3];
Só que, se eu tivesse já no banco duas foto salvas (exemplo tá), ele teria que pegar o array que não estiver vazio e salvar nos campos da tabela que estão vazios e na ordem. se o campo foto3 for vazio ele vai pegar o primeiro array que não for vazio e salva no campo3, e passa pro próximo campo, fazendo a mesma coisa.
Não sei se deu pra entender...
#899390 Substituição
![]() Posted by
Diego Viana
on 23/02/2008, 00:23
in
PHP
Posted by
Diego Viana
on 23/02/2008, 00:23
in
PHP
#899148 Salvar Dados Na Tabela Onde Tiver Campos Vazios...
![]() Posted by
Diego Viana
on 23/02/2008, 11:04
in
PHP
Posted by
Diego Viana
on 23/02/2008, 11:04
in
PHP
//recebe o array com o nome das fotos
$fotos = $_GET['fotos'];
//recebe o id da foto relacionado ao banco
$id_foto = $_GET['id_foto'];
//separa os elementos do array
$array = split(" ",$fotos);
//seleciono a linha na tabela referente ao id passado
$sql = "select * from fotos where id = $id_foto";
$rs = mysql_query($sql)or die(mysql_error());
$dados = mysql_fetch_array($rs);
for($i = 0; $i < count($array); $i++){
//verifico se o campo foto1 da tabela é vazio e se o array $i é diferente de vazio
if($dados['foto1'] == "" && $array[$i] != ""){
$up_foto1 = "UPDATE `fotos` SET `foto1` = '$array[$i]' WHERE `fotos`.`id` = $id_foto";
$rs_up_foto1 = mysql_query($up_foto1);
$array[$i] == "";
}else
if($dados['foto2'] == "" && $array[$i] != ""){
$up_foto1 = "UPDATE `fotos` SET `foto2` = '$array[$i]' WHERE `fotos`.`id` = $id_foto";
$rs_up_foto1 = mysql_query($up_foto1);
$array[$i] == "";
}else
if($dados['foto3'] == "" && $array[$i] != ""){
$up_foto1 = "UPDATE `fotos` SET `foto3` = '$array[$i]' WHERE `fotos`.`id` = $id_foto";
$rs_up_foto1 = mysql_query($up_foto1);
$array[$i] == "";
}else
if($dados['foto4'] == "" && $array[$i] != ""){
$up_foto1 = "UPDATE `fotos` SET `foto4` = '$array[$i]' WHERE `fotos`.`id` = $id_foto";
$rs_up_foto1 = mysql_query($up_foto1);
$array[$i] == "";
}
}
echo "<script language='javascript'>
alert('Fotos adicionadas com sucesso!');
location.href='editar_fotos.php?id_foto=$id_foto';
</script>";Bom Pessoal, acho que com o código fica um pouco mais fácil né? Então, este código aí, está editando as fotos, mais se eu quero baixar duas de uma vez, as imagens são baixadas e salvas nas pastas, mais apenas o nome da última imagem é salva na tabela...
Seguindo a minha lógica, que não está totalmente certa né, senão estaria funcionando...rsrs, olha só, primeiro eu verifico se o campo foto1(faço isso com todos os campos, mais vou citar só o foto1), bom, eu verifico se o campo foto1 está vazio, tudo bem, agora se eu fiz o upload de duas fotos, o array[0] e o array[1] vai estar com os nomes delas, até aí está certo, pq eu já mandei imprimir por array, e mostrou o nome de cada uma das imagens baixadas. Certo, então se o campo foto1 é vazio e o array[0] for diferente de vazio ele faz o update no campo salvando o nome da imagem e depois zerando o array[0] para que não entre no if de baixo (dos outros campos), e assim para todos os arrays.
Espero que tenham me entendido... Valeuuu...
Bom Pessoal, resolvi o problema...rsrs
Valeussssss
#900131 Dúvidas Com Session
![]() Posted by
Diego Viana
on 27/02/2008, 09:27
in
PHP
Posted by
Diego Viana
on 27/02/2008, 09:27
in
PHP
deixa assim e testa!
$Destino = $_SESSION['destino']; // e não $Destino = $_SESSION['diretorio'];
- Fórum WMO
- → Diego Viana's Content
- Privacy Policy
- Regras ·